What Do You Have to Do to Become an Easy Learning Developer

by Sam Williams
How to become a developer and get your first job as quickly as possible

Have you ever thought about becoming a software developer or looking for a change of career? This article will give you a solid plan to get you started in software development and get you your first job!
But why be a developer?
If you're considering becoming a developer and but aren't sure whether it's a good idea, here's a few things to think about:
- There is a huge demand for developers — at the time of writing, Indeed had 37,739 job adverts for 'developer' in the UK and 145,640 in the US. Those numbers are only going to increase as the U.S. Bureau of Labor Statistics estimates a 17% rise between 2014 and 2024.
- The work can be very varied and interesting — as a developer you can work on a huge range of projects from e-commerce websites to computer games, from mobile apps to artificial intelligence. Almost all of the skills are transferable between each of these areas, and this means you aren't locked into a single job.
- The work can be flexible — As most of your work is reading and writing code, all you need is a computer. This means it can be done from anywhere, at any time. There are an increasing number of remote developers who work from home or while traveling the world.
How to become a Developer
Being a developer requires many skills, and there are two major factors in developing a skill: effective practice and support from senior developers. You need to maximise both of these to help you become the best developer you can be. There are three good ways to make sure that you're on a fast track to starting your developer career:
Coding Bootcamps
These are great, because they are designed to take you from little or no coding experience to job-ready in 3 months. This means lots of effective practice and tons of help from the developers running the bootcamp.
The issues that you might have with bootcamps are that they are usually 3 months of full time study and they can cost from £3,000 ($4,000) to £15,000 ($20,000). That's a lot of money to spend, especially since you're not earning for those 3 months.
Get a Mentor
This is the perfect situation: you start coding and have a developer act as your mentor and tutor. They could be a friend, family member, or just a developer that wants to help you out. You won't get as much help as with a bootcamp, but having someone to turn to when you hit a roadblock is really useful. Also having someone checking in on you and making sure that you're putting in the time can help keep you on track.
This sounds great, but getting a mentor can be hard. Not everyone knows someone who works as a developer, and it's a lot of extra work for the mentor. If you know a developer, they may say no to being your mentor and you need to respect that.

Get a Job as a Developer
This may seem like a cheat, as you need to be able to code before you can get a job. But I'll explain later how to get to this point without a mentor or bootcamp. When you do get your first job, you'll suddenly have a huge advantage — you'll be getting paid to practice coding while working with senior developers. What more could you want?
Working as a developer will also expose you to the side of development that you'll not see while you study: the business side. This is a massive part of development, as there's no point making a product that no-one wants, and dealing with customers is a skill that takes time to learn.
Starting a Plan
As not everyone can afford to go to a bootcamp or knows someone who'll mentor them, I'll give you a plan for how to get your first developer job. This is almost exactly how I went from an engineer to a developer in just 4 months.
Finding Your Job
To create a great plan, you need to have a target that you are going to hit. Our target is to get a developer job as quickly as possible. The sooner you get your first job, the sooner you get the boost of practicing coding every day, having the support of senior developers, and the bonus of getting paid.
There are a lot of ways to get into development, from data science to AI to game development, but the sector that is the easiest to get into is web development. If you've got your heart set on something else, remember that starting in web development doesn't mean you're locked into it. You'll learn a huge amount that you'll be able to use to transfer across into your preferred field.
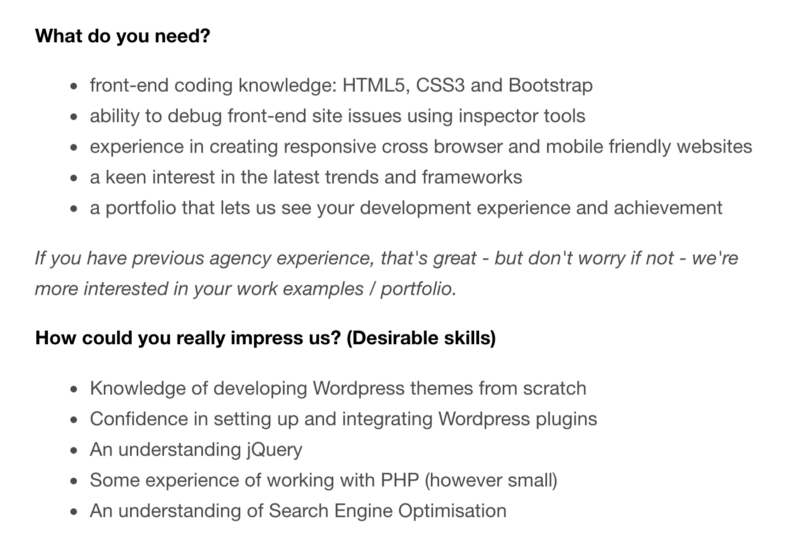
When I searched for Junior Web Developer the first job listing I saw was for a Junior Front End Web Developer. The requirement are:

We can look through a few similar job adverts and find the requirements that appear often. These will likely be:
- Front end knowledge: HTML, CSS, and JavaScript
- Ability to create responsive websites
- A portfolio demonstrating your experience and skills
- Understanding of version control
Other bonus skills might be:
- Javascript libraries: jQuery, AJAX, Bootstrap
- Debugging knowledge
Creating the Plan
Now that we know what we need to learn to meet the requirements, we can create a plan for how to learn what we need to meet them. You should try to follow this plan step by step, as it's going to be easier to learn the later sections if you know the earlier ones.
HTML and CSS
These are the building blocks of most websites today. You need to develop a strong understanding of these if you want a chance at getting a job. Luckily, there are hundreds of free and paid resources out there which can help you learn and master these skills.
freeCodeCamp is a website that teaches you everything to do with website development, and it's incredible. It takes you step by step through mini lessons and it's where I learned HTML, CSS, and JavaScript!
We'll be starting with the Responsive Web Design Certification and the Basic HTML and HTML5 and Basic CSS sections. These sections introduce you to HTML and CSS, and by the end you'll be creating forms and styling HTML with cascading variables.

To improve our CSS, we'll complete the Applied Visual Design section up to Create a More Complex Shape Using CSS and HTML, and then do all of Responsive Web Design and CSS Flexbox . We're skipping some of the challenges and sections for now, as our aim is to learn what we need immediately. Those other sections are great, but not needed for now.
Now that we've learned to use HTML and CSS to build and style a web page, we're going to get some effective practice by completing the Responsive Web Design Projects . These projects will use everything that you've learned so far to build five websites.
Version Control
Version control is a system where you save files so you can look back over time and see what you changed at what point. It'll probably be used at every software company you ever work at, and knowing the basics is really important.
To learn how to install Git, create a GitHub account and work with Git. There is a great tutorial post An Intro to Git and GitHub. You could learn this before the HTML and CSS design projects and start using version control for these projects.
Now that you know how to use version control, try to do all of your projects in a local editor (like VS Code) and upload them to CodePen when you're finished. Working in a local editor is how you'll be doing it at a job, so it helps build your experience.
There are a lot of ways to use Git/version control, but you want to be able to create a GitHub repository, link that to a local folder, commit work that you've done, and push that up to GitHub. Once you can do this, you'll be able to work effectively as part of a development team.
JavaScript
JavaScript is the language that powers 94.8% of websites on the internet. Thats a lot of sites! JavaScript allows you to change a static website into a fully interactive one.

To learn JavaScript we can do the Javascript Algorithms And Data Structures Certification on freeCodeCamp. Because JavaScript is such a big part of modern websites, we're going to complete the whole of this certification. This may seem like a lot of work, but when you work as a web developer, you'll probably spend most of your time writing JavaScript. So its important to be good at it.
Building Your Portfolio
To show off what you can do, you need to have a portfolio to show to possible employers. Luckily you will already have 10 projects — 5 HTML and CSS and 5 JavaScript. Make sure that you've got these all in version control and uploaded to GitHub so that other people (future employers) can have a look and see how well you work.
You can now go back to the portfolio site that you built and update it with all of your new projects. You can then use your new JavaScript skills to add interaction to the page. This could be a popup description when a user hovers over one of your projects, a slideshow of images, or even a mini-game.
The Job Search
If you've done everything in the plan so far, then you should meet the requirements of a lot of the junior web developer jobs. Now it's time to apply to some jobs.
To apply to most jobs, you need a CV or résumé. So we can make a web developer CV. This should highlight your strengths without bringing added attention to how long you've been coding or the fact that you haven't got any commercial experience.
Here's the CV that I used to get my second job.

Which jobs to apply for is also important. This may seem wrong, but you should apply to jobs where you can meet 80% (or more) of the requirements. You can always point out that as a self taught developer, you will likely pick up the other requirements faster than most other people.
Of course this doesn't mean you should apply to every job where you meet the requirements. Only apply to jobs that you think are interesting and that you would take if you got the offer.
Using Recruiters
Recruiters can be a powerful tool for getting your first job. They know what the company wants, often have jobs that aren't on job boards, and they want you to get the job… that's how they get paid.
To make sure that your CV gets into the hands of as many recruiters as possible, we need to apply to jobs on a range of sites. Start with the large sites like Indeed and Total Jobs, but try to find the smaller job sites, too.
A lot of developers talk about how awful recruiters are, but we need to make sure to utilise them. Whenever you speak to a recruiter, make sure to be respectful and polite. If they ask you about jobs that are way above or below your desired job, thank them and decline but remind them of the type of job you are looking for.
My first two jobs came from recruiters asking about a job that wasn't suited to me, but they had another job that was perfect. Don't give them such a hard time.
Continued Improvement
You probably won't get an interview and job offer in the first week of applying for jobs. You might not get an interview in the first month, but this gives you time to improve.
Now that we've met the basic requirements, we can start adding more nice to haves into our tool kit. Now is the time to add a new tool to your tool chest. Adding more skills to your belt will make employers more likely to want you and increase your chances of getting an interview. Here are some skills to learn:
Learn a library
There are JavaScript libraries out there which can make your life much easier. One of the most popular libraries is jQuery, which helps you with DOM manipulation, object and array functions, and much more.

I would recommend learning to use jQuery, because it's a great introduction to using libraries in JavaScript. There are loads of courses and tutorials for learning jQuery, but I still love the freeCodeCamp lesson.
Completing the HTML and CSS Lessons
Go back to the HTML and CSS lessons from freeCodeCamp and complete the rest of the lessons in Applied Visual Design, Applied Accessibility, and CSS Grid.
Learn how JavaScript Works
Being able to use JavaScript is great, but understanding how it works can help you become a much better developer. It allows you to write the best possible code, as you'll know why and how that code fixes the problem.
To get this deeper understanding of JavaScript, I highly recommend the You Don't Know JS book series. The first two books are great for understanding the fundamentals of JavaScript. Understanding this gives you a great foundation on which you can become an even better developer. They can be accessed for FREE online or bought in hard copy.
Build Projects
Another way to improve your skills is to build projects. These can be anything, but your aim is to get practice using the tools that you are less experienced with. Not great with arrays? Create a shopping list app. A bit iffy on styling? Try to make an exact copy of a real website.
These projects should be improving your skills, so if its too easy or too difficult, stop and start a project that is at a better level.
Sometimes when you build a project, you might need to learn a completely new skill. Learning as you go can be a great way for some people to learn.
Interviews

After having applied to a bunch of jobs and continuing to improve your skills, you will hopefully be asked to an interview. This is your time to shine. There are loads of articles about how to approach the interview process, so I won't go into too much detail here. But I will highlight what this article says:
- Know your CV
- Know about the company
- Practice your skills
- Be early, polite, and confident
- Ask Questions
- Follow up after the interview
If you follow all of this advice, then you'll have a good chance of getting an offer. Amazing! If you don't get an offer, then make sure to ask for feedback and use that to be better in your next interview.
Summary
If you want to become a developer, you should be aiming to get a junior web developer job ASAP so that you get the experience and support from senior developers. To get this kind of job you need to:
- learn HTML, CSS and JavaScript
- build a portfolio of small projects.
Once you've done this, you can start applying to jobs.
Then prepare well for your interviews and continue to build new skills while you wait for that offer.
Thanks for following my guide to becoming a developer and getting your first job. If you enjoyed it, then give it a clap and follow me for more developer tips and tricks!

Learn to code for free. freeCodeCamp's open source curriculum has helped more than 40,000 people get jobs as developers. Get started
Source: https://www.freecodecamp.org/news/become-a-developer-and-get-your-first-job-fast-7b8ac26d84c6/
0 Response to "What Do You Have to Do to Become an Easy Learning Developer"
Post a Comment